WordPressからAstroに移行する
PageSpeed Insightsの評価改善をして健康なサイトにしたいと常々考えていたので、いっそWordPressを使うのをやめてみようかと思った。重すぎる。テキストベースの日記サイトだし、WordPressはオーバースペック。
そしてついでにサーバー費用削減もしてみる。MAX300GBのうちほんの少ししか使っていない。できれば運用費はドメイン費用だけにしたい。
旧WordPressサイトのドメインとサーバーは、2015年の大晦日に「サイトつくりたいな〜」と思い立ってさくらインターネットで契約して、今日まで使い続けてきた。
年間の運用コストは少なからずかかっている。広告を設置しているものの収益化を目的としているわけではないので、収益は微々たるものだった。
1. Astro+Vercelでサイト開設をする
公式のドキュメントやほかの技術ブログに詳しいことは書いてあるので、なんにもわからんの状態、0から何をしたかざっくりと書いておく。
本業の領域でないので、やりたいことをやるために検索してつぎはぎしてつくったので間違っている部分もあるかもしれない…
思ったより大変だな…と感じるくらい手数多かったので、もう忘れてしまって抜けてることもあるかも。
Astroとは
Astroは、コンテンツにフォーカスした高速なWebサイトを構築するためのオールインワンWebフレームワークです。
Astroを選ぶ理由 🚀 Astroドキュメント
Vercelとは
Vercel のフロントエンド クラウドは、より高速でパーソナライズされた Web を構築、拡張、保護するための開発者エクスペリエンスとインフラストラクチャを提供します。
Vercel: Build and deploy the best Web experiences with The Frontend Cloud
- Node.jsのインストール
- テキストエディタ(VSCode)を整える
- Astroのインストール
- Astro-Laneというテーマを使用した
- Gitのインストール
- ユーザー名とメールアドレスの設定
- これやらないと使い始められない
- Githubに登録
- リモートリポジトリを作る
- 最新データが上がっている場所
- リモートリポジトリを作る
- VS Codeでリモートリポジトリを追加
- VSCodeからのコミットがなんかうまくいかないのでGithubのデスクトップアプリからコミット・プッシュしている
- 共同作業者がおらず、自分しか見ないのでコミットメッセージを適当に書きすぎているのはなんとかしたい
- Vercelに登録
- プロジェクト作成
- Githubのリモートリポジトリと紐づける
- ネームサーバーを書き換える
- riemats.comでリモートリポジトリの内容が表示されることを確認できたので一旦元に戻す
- スタイルを整える
- Tailwind CSSのことがわからなくて最初は戸惑ったが、慣れたらスタイルの統一には楽な形式かも、と思った
- デザインシステムの運用に最適かも 中身が整うまで一旦ここでストップ
- Tailwind CSSのことがわからなくて最初は戸惑ったが、慣れたらスタイルの統一には楽な形式かも、と思った
2. 過去記事を新サイトに取り込む
- WordPressの管理画面からXML形式でバックアップ
- XML形式をMarkdown形式に変換
- 記事スラッグ.mdでファイル名にしておくと後々楽
- 各記事のMarkdownファイルにフロントマターを追加
- タイトルやディスクリプション、タグなど
- 記事の体裁を整える
- 自動で変換するだけでは使えるデータにならなかったので、これが一番根気要る作業だった
- ブックマークレットを利用したブログカードなんかはCSSでスタイル指定していたのでぐちゃぐちゃになっており、今後の管理を考えてテキストリンクに修正した
- Rinkerというプラグインで作成していたアフィリエイトリンクカードはこれを機に削除した
- 画像のキャプションの体裁も崩れてたので修正した
- imgの相対パスを書き換える
- src/assetsに入れるようにしたかったけどリンクがうまくいかず、publicに入れる形にした
- 記事内のは全部手動でやったんだけど途方もなかった
- たぶんもっと効率的な方法がある…
- 整えた.mdファイルとimgを任意の場所にマージ
- 格納場所は導入するテーマによる
投稿のリダイレクト処理を追加する- ドメインに愛着があったし、検索流入の多い記事もあったのでSEO評価を引き継ぎたかった
- デフォルトだと/blogディレクトリに追加していくことになるが、ブログサイトなのでわざわざ/blogディレクトリに入れたくなく、/postsに入れていくことにした
- WordPressでは記事はルートディレクトリの下の名付けにしていたので1階層増えることになる
- ファイル名に同じパラメーターが含まれていれば一括で変更できる方法があったので命拾いした
- それはastro@2.9.0かららしい…あきらめた…
ここまでできたら、ネームサーバーを書き換える。
旧記事URLを叩いて無事リダイレクトされて現記事URLへ遷移されることを確認する。
完了🎉
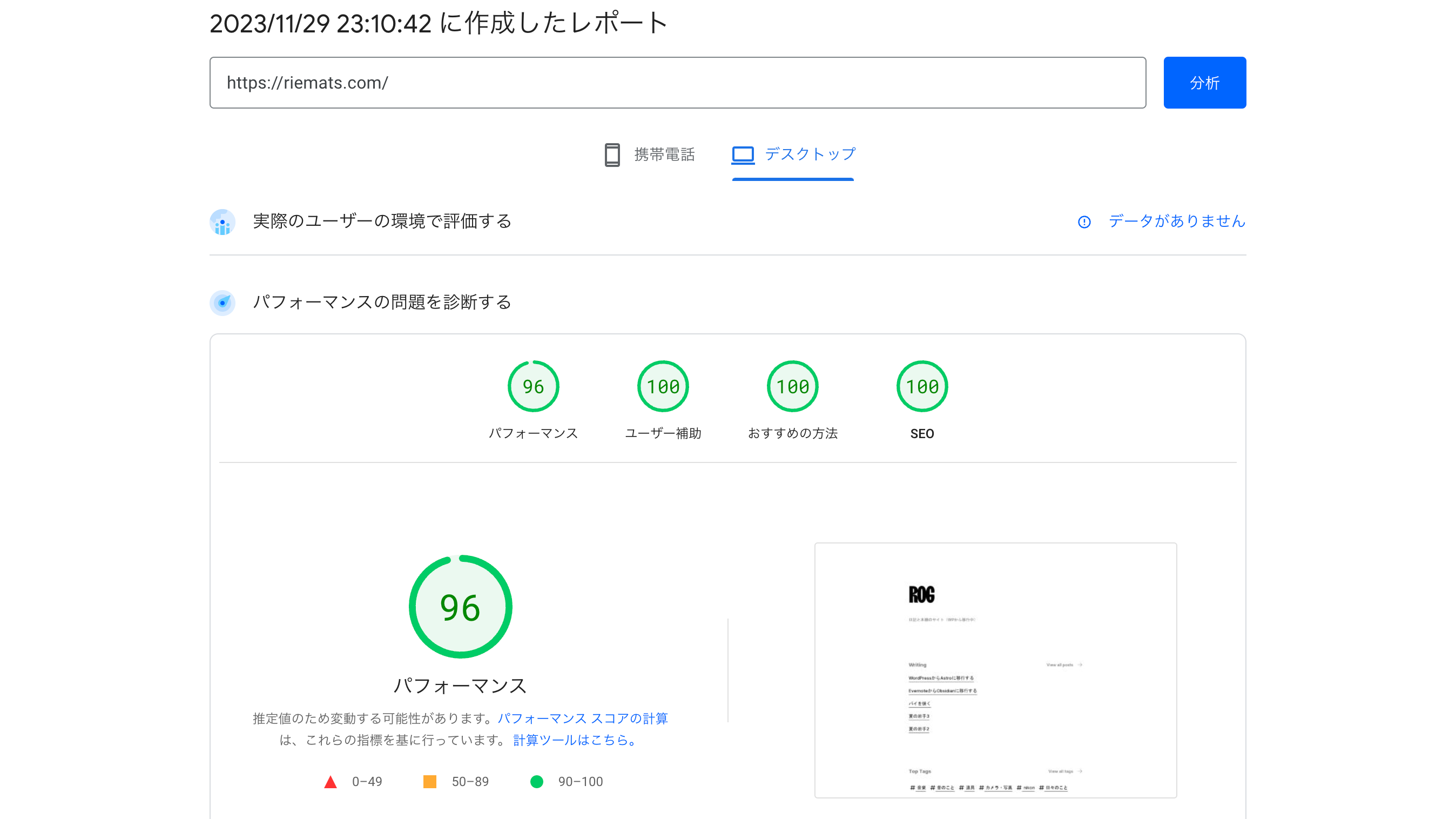
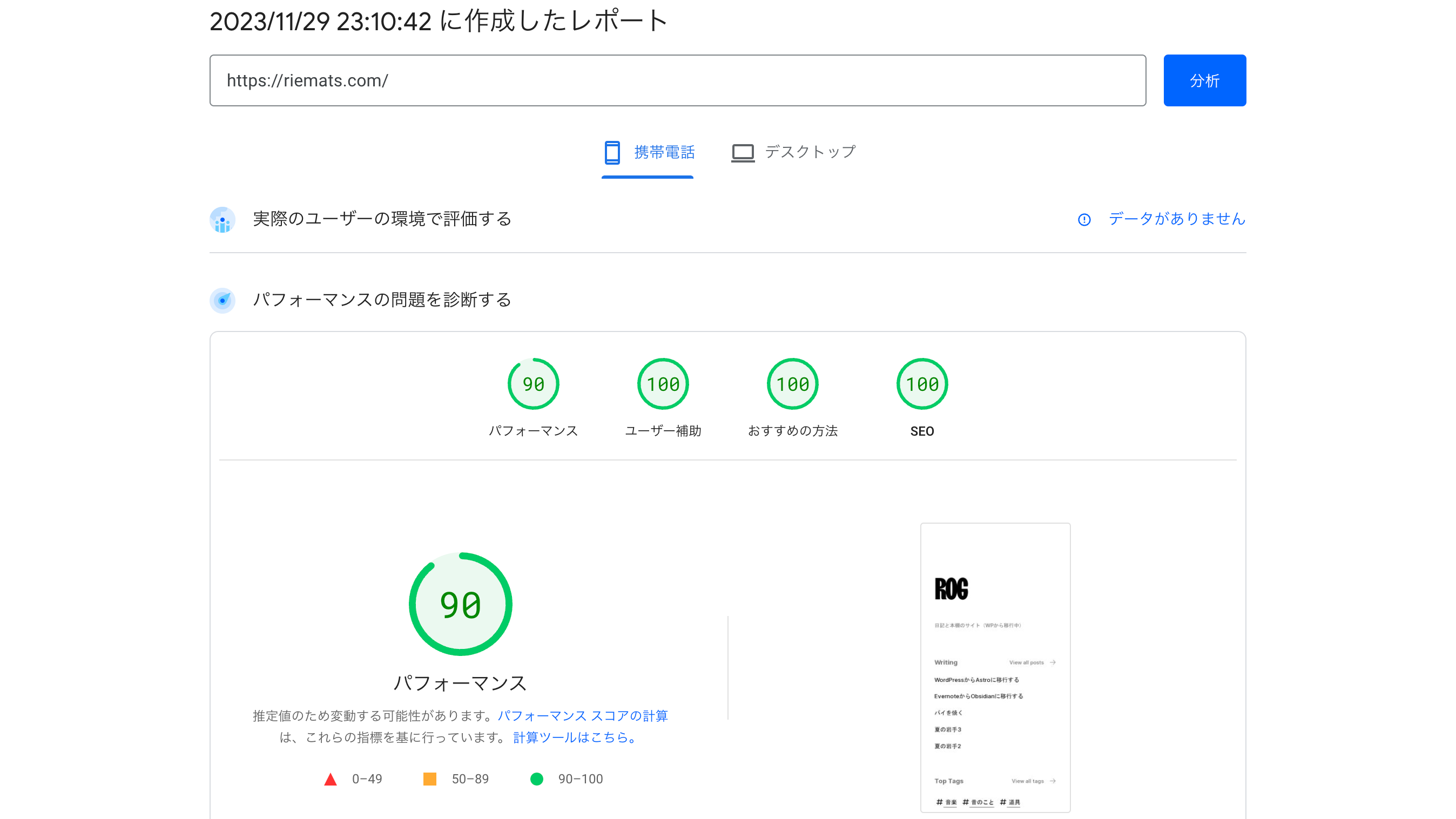
よかったこと
- サイトが健康になった
- すべての項目でスコア100にはなってないので今後改善の余地あり
- でもWordPress時代に比べたら断然早い、サクサク
 デスクトップ
デスクトップ
 モバイル
モバイル
ウェブフォントを切ればもっと早くなると思うけど様子見で…
- 箱に依存しないコンテンツ管理ができるようになった
- Obsidianで書いたテキストをほぼそのままサイトに反映できるようになった
- .mdのデータをコピペしてコミット+プッシュすれば反映完了
- わざわざブラウザ上で書き直さなくてもよくなったので、「投稿する」という心理的障壁が下がった気がする
これからやりたいこと
- 各記事にOGP設置
- 画像最適化(WebPに変換して表示する)
- スタイルを整える
- 画像のキャプション、見出しの余白、見出しの整理、改行の修正etc
- 画像にaltつける
- タグでソートした時の一覧を新しい順にする
- v3にアップグレード
- やってみたが、エラーが出てどうにもならなくなったのでv2に戻した
- 再度挑戦したい…
- ダークモード対応
- シームレスな遷移挙動実装
- これができるちょうどいいテンプレートがあったが、CSSを編集できるファイルがどこにあるかさっぱりわからなくて使うのを諦めた
- v3でできるようになったのかな
- 「ビュートランジション」ってやつ
- TOPかどこかにループのSVGアニメーションを入れる
- こっちが本業のやつ
気になったらずっと考えてしまうので公開までさっさとやってしまいたかった。
数日で終わらせたかったが過去記事移行にいちばん時間がかかった。1日20記事ずつくらいで移行した。時間はかかったが結果、導入できたので良かった。
既存サイトの移行ではなく、1からサイトをつくるのであればもっと楽だったと思う。記事数200あったので結構大変だった。完全に自己満足でやっている。
理解できてなくてメンテできないのはきついので最低限はわかっておきたい…
今回GA4のタグを入れるのをやめた。解析しない。
ちなみにVercelではホビーアカウントに関して、Googleアドセンスなどの広告プラットフォームをポリシーで禁止しているので、リニューアル後は掲載しないことにした。邪魔だったし。
アフィリエイトリンクがサイトの主な目的でなければ、リンク掲載は大丈夫のようなので時々載せるかもしれない。
新しいことをやってみるのは楽しい。目と首と肩、身体を犠牲にしながら好奇心を満たしてる🤕