メディアにまつわる素材制作の中で、LINE@の素材をつくることがよくあります。 4分割のレイアウトの要素ABCDをローテーションさせてどのブロックのタップが多かったとか、2パターンのキャンペーン素材でどっちが効果があったかとか、誘導ボタンの面積や形や色によってどう数字に差があったかとか、画面内のどの位置がよくタップされているかとか、効果測定のフィードバックをもらいながら制作をしていくのが面白くて、情報収集のために大量の公式アカウントと友だちになっています。
あまりにもたくさん登録しすぎて、大量の公式アカウントすべて日常的にはチェックしなくなり、通知は溜まっていきます。 その中でも通知が来ると毎回開くアカウントがいくつかあります。 「ニュースアカウント◯つ以上登録でスタンプGET!」のキャンペーンでなんとなく登録したのがきっかけだったか記憶があやふやですが、「Toss!」というアカウントが内容も画面づくりもおもしろいことに気づき、最近はしっかり読むことが多いです。
調べてみると、これは「LINE MOOK」といってふつうの公式アカウントとは扱いが違いました。
LINE MOOKは、ファッション誌やカルチャー誌、業界専門誌などの雑誌が取り上げる趣味・嗜好性の高い情報を中心に扱い、スマホに特化したビジュアル重視の縦型コンテンツとなっています。
(「PV偏重主義に挑む、LINEの壮大なチャレンジ」――縦型スマホメディア「LINE MOOK」を運営するワケ - https://compass-media.tokyo/interviewlist/line_linemook/ より)
2016年9月にソフトローンチされたようなので、もう結構経っています。徐々に媒体数が増え、新たなお酒との出会いを詰め込んだ「週末この一杯」、メイク・ビューティにまつわるアイディアを提案する「Steal me!」、ライフスタイル情報誌「Toss!」、マガジンハウスがプロデュースするパパ&ママ向け情報誌「てをつなご。」、そして「エル・ガール」と、今は5媒体配信しています。

https://www.tsuhannews.jp/7930
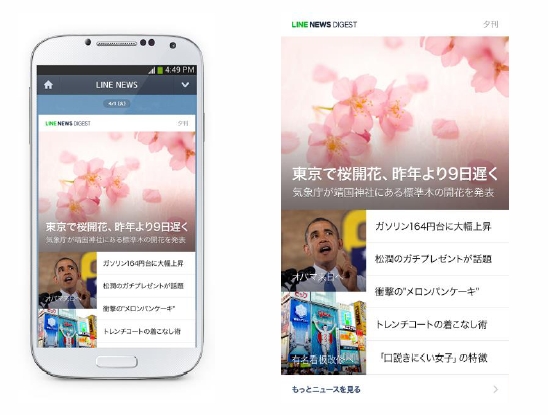
さまざまな公式アカウントが配信するニュースの形式は上の画像のような形式が多いと感じます。 関心があって見る頻度が高いジャンルが偏っているので一概には言えませんが、紙雑誌アカウントは画像+下部にキャッチ+誘導マーク(>や右向き三角など)の4分割ボタンが多い気がする。 紙ベースの自社オウンドメディアの記事へ直接リンクしていることがほとんど。もしくはLINE内で1記事ウィンドウが開く+下部に自社オウンドメディア記事リンク。
LINE MOOKは表紙+目次(3記事)の形式で、毎号テーマが1つ決められています。 選択肢が多くないのも気軽に読みやすい理由の1つかなと思います。

http://official-blog.line.me/ja/archives/69493140.html
「Toss!」は、食・ファッションなど幅広くライフスタイルに関する情報を届けてくれます。 モデルや俳優のチョイスも好き。 LINEの社内に設けられた専門の編集部で制作しているとのこと。

紹介されている物が売っているお店のHPやMAPをすぐ開くことができて、レストランには電話で予約できる。お店やモデルのSNSにもすぐ飛べちゃうところがすごい。スマホのいいところ。
紙雑誌と似ている点
- 1テーマ
- 静止画
- フォントやレイアウトの自由度が高い(すべて画像。この点はHTMLメールに似てる。)
LPと似ている点
- 縦スクロール、1記事内ではページ遷移なし(電子書籍のような煩わしさなし)
- 関連情報にすぐにアクセス可能
LINEであることの良さ
- メインの連絡ツールになっているためアクセスが煩わしくない
- 最初登録してしまえば定期的に通知が来るし、週1回程度と頻度が高くないのでうるさくない(メディアほど能動的に情報収集しに行く必要がない)
収益のため、目的は「ページビューを増やす」こと。
上の記事でも言ってますが、
口コミを聞いてor自分で見つけて登録する(コンセプトに関心がある・世界観が好みという前提) ↓ ためになるコンテンツを閲覧してメディアのファンになる ↓ 継続して読む
生活者のためになるコンテンツづくりをし、収益にもつながる、いい循環を生み出しているメディアだなと感じました。 最初の「登録する」という行動をどう起こさせるかが大事になるかな?と思いました。
電子書籍よりもライトですが、情報の発信元が出版社と連携している(マガジンハウスと共同の媒体もある)ので、一般人が引用をあつめて書いたようなキュレーションメディアの記事よりも手間がかかっていてコンテンツとして濃くてほどよいボリュームの、「スマホで読むフリーペーパー」というような印象です。
ちなみにクレジットを見ると、「Toss!」はWEBメディア「フイナム」を運営している印刷・WEBどちらも強くアパレル系のRhino inc.が、「Steal me!」はCumuという出版を多く手がけているデザイン事務所がデザインしていました。 紙の雑誌に近いけれども、縦のつながりを意識したレイアウトになっていておもしろいです。紙とウェブどっちの形にも適応してつくっていけるのはやっぱり強いかもなあ、と感じます。