Chrome68からは、「http://」で始まるすべてのWebサイトで、警告が表示されるようになります。
−− いよいよGoogleが本気。Chrome 68から全HTTPサイトに警告! | 常時SSL Lab. by Zenlogicのファーストサーバ株式会社
こちらの告知を知り、会社で持っているSSL化未対応サイトの件が話題にあがっているのを見て。業務として自分は対応しないけど、どういうことなのか調べつつ、ここのサイトも設定してみました。
そもそもSSLとは?
SSL(Secure Sockets Layer)とTLS(Transport Layer Security)は、いずれもインターネット上でデータを暗号化して送受信する仕組み(プロトコル)です。個人情報やクレジットカード情報などの重要なデータを暗号化して、サーバ~PC間での通信を安全に行なうことができます。 −− SSL/TLSってなんだろう?|SSL/TLS-総合解説サイト
サイト運営元を証明して信頼できるものにする。なりすましや盗聴、改ざんのリスクを防ぎます。 「ECサイトの個人情報入力画面が『http ://(sなし)』の保護されていないページで、入力しているときにページに違和感があるのに気づいて購入をやめた」という話を同僚から聞きました。危うく情報が抜かれるところだったと。(アクセス時点でもう抜かれていたりする?) 訪問者がサイト内のどのページを閲覧していても安心できるよう、インターネット全体がセキュリティを強化する風潮になっている。こういった背景で、Chromeは7月に警告表示のリリースをしています。
SSL化するためには証明書を認証局から発行してもらう必要があります。 証明書の値段もいろいろあり、銀行や証券会社など重要な情報を扱うところは高いもの、中小企業や個人サイトなどは安いものなど、必要に応じた証明書を使います。
SSL化をしていないとどうなるのか?

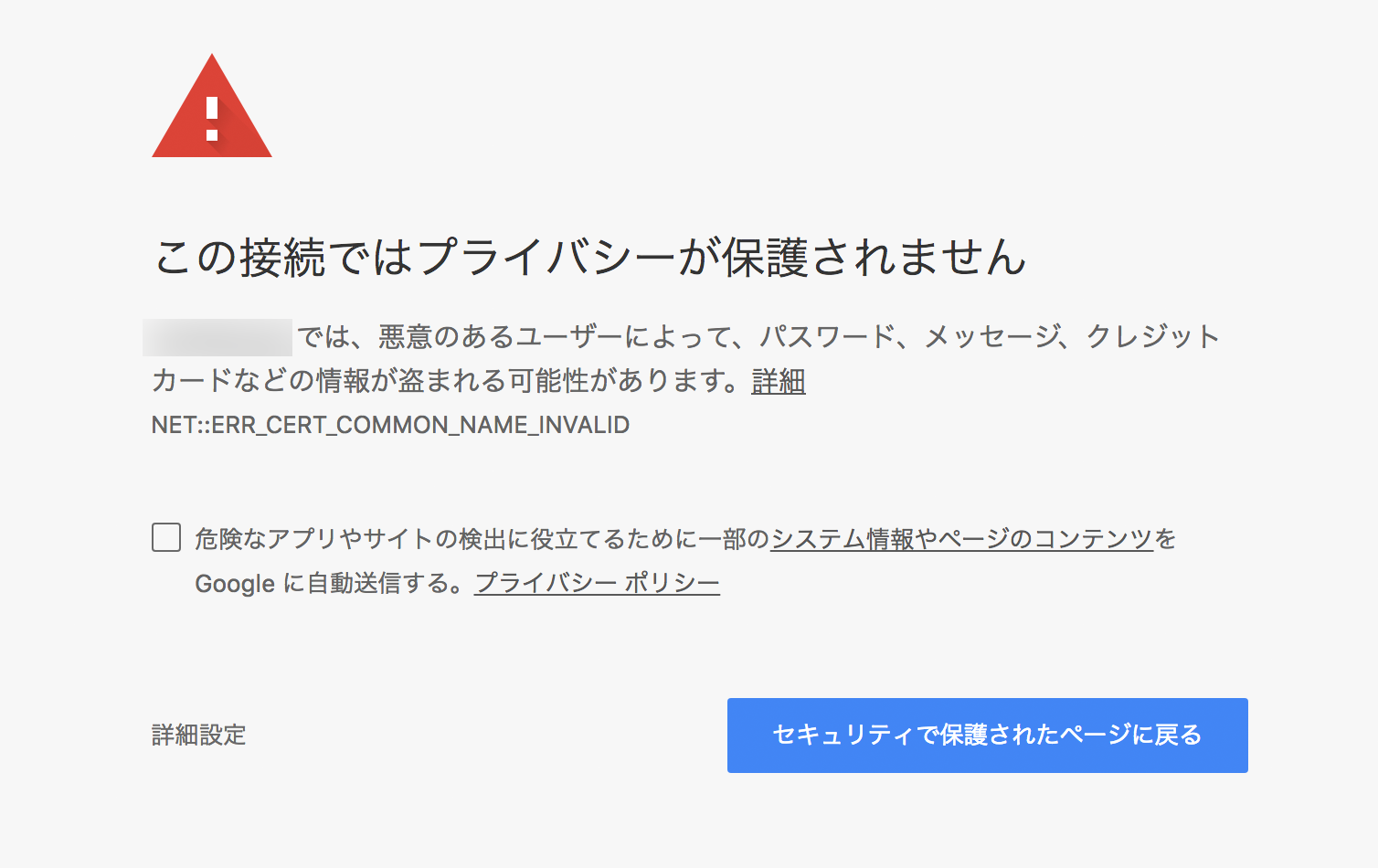
7月からChromeで「http://」で始まるサイトにアクセスすると、上のような画面が表示されてページが見られなくなります。 詳細設定から、「保護されていないがアクセスする」を選択すると見ることができますが、この画面が出てきたらびっくりしてアクセスをやめたくなるかも。 今後他のブラウザでも同じようにセキュリティが強化されていくのではないでしょうか。
SSL化の手順
ここは今のところクレジットカード情報や重要な個人情報を取り扱うようなサイトではないですが、調べてみたところ簡単に設定できるようだったので試してみました。 さくらのレンタルサーバーでは無料でSSLを導入できます。 所要時間約30分…とはいかなかった。案外手こずってしまった。見た目のスタイル変更がやっとで、動的な中身のことあんまりよくわかってない…という自分にはやや難易度高めだった。
- 「http ://riemats.com(sなし)」を「https://riemats.com」にする
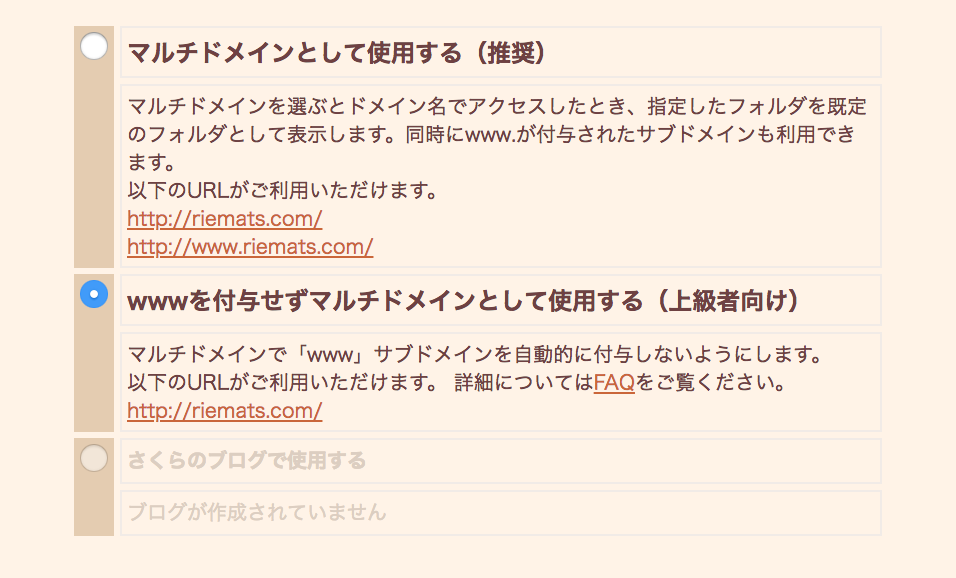
こちらを参考に。 サーバーコントロールパネルからSSL証明書の登録ボタンをクリックするだけ。 「wwwあり・なしではURLが異なるためGoogleからは別のページと捉えられますが、内容は同一のページになるので「重複コンテンツ」の扱いを受けてしまう」ので、ついでにSEO対策として「URLの正規化」をしてみました。 今まではwwwありでもアクセスできたけれど、設定を変更して、できなくしました。リダイレクトするよう設定すればいいけど…SSL証明書登録(およびドメイン名の追加)を二重でしなくてはならず、ちょっと面倒だったので省略。

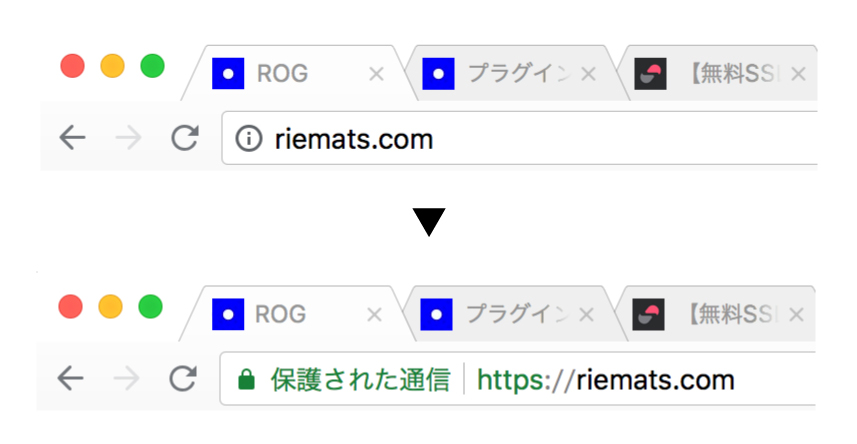
登録から約10分後、適用されてアドレスバーに鍵マークがつきました。

TOPに鍵マークがついて、「なんだ超絶簡単じゃん」と思っていたところ、記事ページへアクセスすると「Not Found」エラーが表示されることに気づきました。下層の記事パーマリンク、挿入している画像のURLがすべて「http ://(sなし)」だからです。手順にはまだ続きがありました。
- サイトURL設定の変更
- 過去の投稿のURL書き換え
- リダイレクト設定をして「http ://riemats.com(sなし)」にアクセスしても「https://riemats.com」に転送する
こちらを参考に、常時SSL化プラグインを有効にします。上記の操作を一括でやってくれるものです。 エラーが出て初歩的なことに気づかずしばらく立ち止まったけど、FAQで解決。→「本プラグインはPHPバージョン5.6、7.1で動作しますので、サーバコントロールパネルのPHPバージョン選択より、バージョンを切り替えてご使用ください。 」
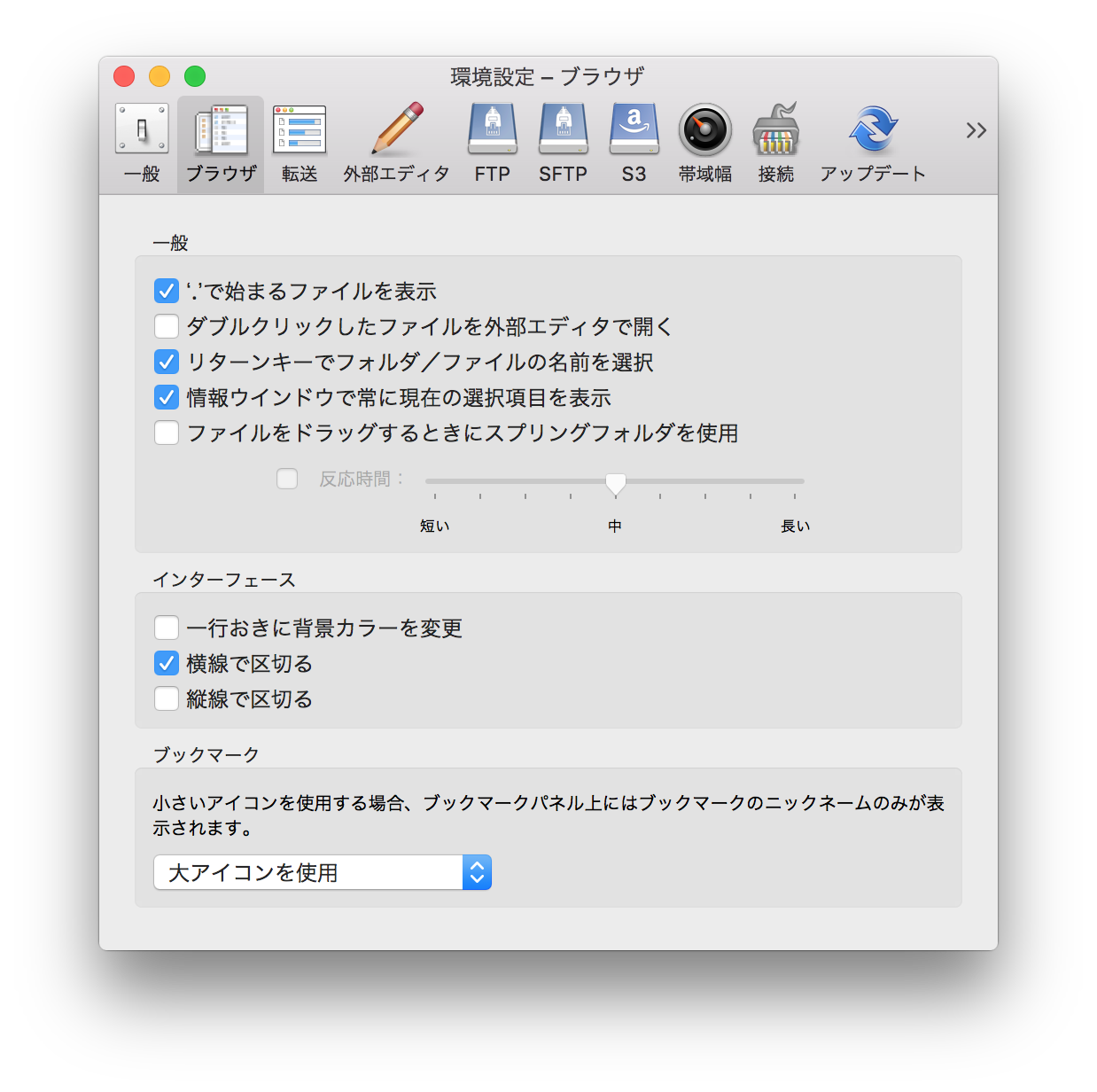
しかし、「Not Found」のまま変わらず。 FAQの「トップページだけがリダイレクトされて、投稿ページなどの下位ページがリダイレクトされない」を試してみるものの、状況は変わらず。 「自分で.htaccessを修正する場合」を試みるも、まず「.htaccess」ってどこ。。となりましたが、すべてGoogle先生が教えてくれました。 (Cyberduckでファイルの操作をしているのですが、環境設定>ブラウザの「’.’で始まるファイルを表示」にチェックマークをして表示できました。)

それでもだめだったので、こちらの「パーマリンク404 Not Found対策」を参考にしました。 キャッシュを削除してから「投稿名」で設定していたところを「基本」に変更したところ、ひとまず表示されるようになりました。ファイルが壊れているとか、根本的な原因ではなさそうです。
 その後、他に特に設定は変えず「投稿名」に再設定すると、もともとと同じく投稿名のURLで「https://」ページが表示されるようになりました。
その後、他に特に設定は変えず「投稿名」に再設定すると、もともとと同じく投稿名のURLで「https://」ページが表示されるようになりました。
結果、設定完了です!
確認で、ブックマークの「http ://riemats.com(sなし)」にアクセスしてみました。 しかしリダイレクトしないでsなしに飛んでいる…?キャッシュのせい…?と思って削除してアクセスしてみたり、リダイレクトチェックツールで確認したけどやっぱりされてないみたい。 記述はしてるんだけどな。sなしのTOPから記事URLを踏むと、sありの下層ページに行く。
- リダイレクト設定をして「http ://riemats.com(sなし)」にアクセスしても「https://riemats.com」に転送する
これがうまくできていないようです。アクセス解析はどうなるのか。 一発目sなしTOPからの訪問者には、警告画面が表示されてしまう。これでは意味がない。解決できず。 ひとまずこのままで…他にも不具合があったら随時対処していく。寝ます。
寝て起きて追記
「.htaccess」を修正
「.htaccess」に以下のリダイレクト処理を追記します。 ちなみに home>riemats>wwwの直下に置いてます。
HSTS (HTTP Strict Transport Security) の設定を一番上にしています。 (これに関しては後ほどもうちょっと調べてみる。max-ageの数値が時間をあらわているとか)
Header set Strict-Transport-Security "max-age=315360000; preload;"
RewriteEngine On
RewriteCond %{ENV:HTTPS} !^on$
RewriteCond %{HTTP:X-Sakura-Forwarded-For} ^$
RewriteRule ^(.\*)$ https://riemats.com/$1 \[R=301,L\]
RewriteRule ((\\.(html|htm|php|xml|txt|js|json|css|yaml|csv))|/)$ acms.php \[L\]
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\\.php$ - \[L\]
RewriteCond %{REQUEST\_FILENAME} !-f
RewriteCond %{REQUEST\_FILENAME} !-d
RewriteRule . /index.php \[L\]
# END WordPress「acms.php」ファイルの作成
もう一点、こちらを参考に、「acms.php」ファイルの作成も行います。 WPのディレクトリ内に新規で追加しました。
これでようやく、設定完了です!
これによって、アクセス1回目は「http ://riemats.com(sなし)」につながるが、リロードするなど2回目以降は「https://riemats.com」にリダイレクトするようになりました! 安全性の評価ツール「SSL Server Test」を試してみると、「A+」でした。